HiredFiredPro Developer Guide
Acknowledgements
- The project has adapted an ongoing software project for a desktop application (called AddressBook) used for managing contact details.
- It was created by created by the SE-EDU initiative.
- The source code for the original project can be accessed here.
Setting up, getting started
Refer to the guide Setting up and getting started.
Design
Architecture

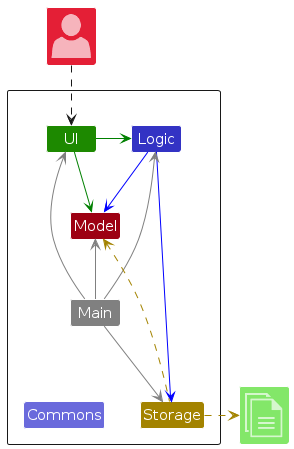
The Architecture Diagram given above explains the high-level design of the App.
Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
Main (consisting of classes Main and MainApp) is in charge of the app launch and shut down.
- At app launch, it initializes the other components in the correct sequence, and connects them up with each other.
- At shut down, it shuts down the other components and invokes cleanup methods where necessary.
The bulk of the app's work is done by the following four components:
UI: The UI of the App.Logic: The command executor.Model: Holds the data of the App in memory.Storage: Reads data from, and writes data to, the hard disk.
Commons represents a collection of classes used by multiple other components.
How the architecture components interact with each other
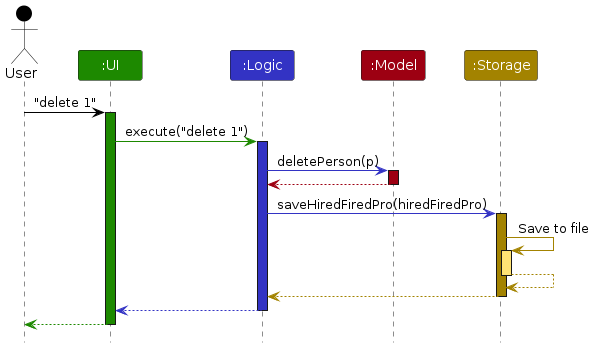
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

Each of the four main components (also shown in the diagram above),
- defines its API in an
interfacewith the same name as the Component. - implements its functionality using a concrete
{Component Name}Managerclass (which follows the corresponding APIinterfacementioned in the previous point.
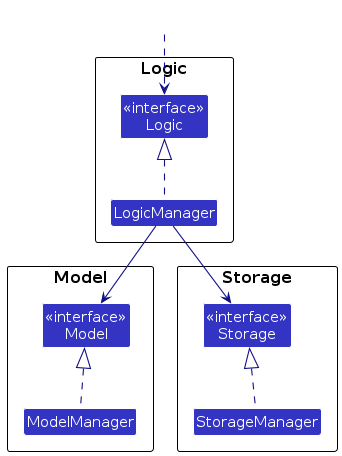
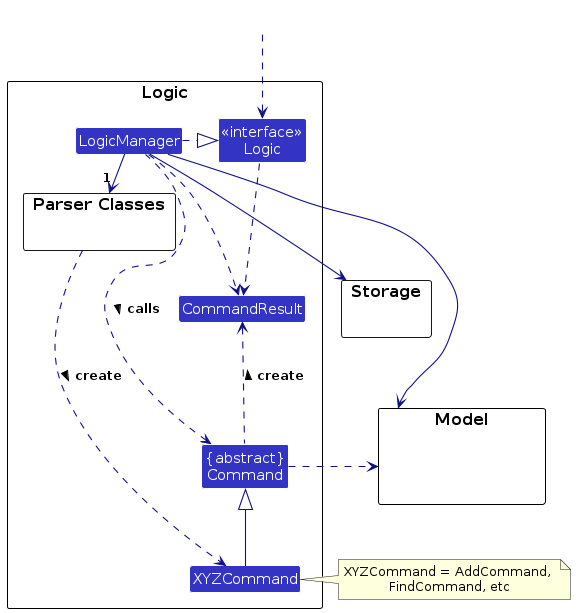
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using the LogicManager.java class which follows the Logic interface. Other components interact with a given component through its interface rather than the concrete class (reason: to prevent outside component's being coupled to the implementation of a component), as illustrated in the (partial) class diagram below.

The sections below give more details of each component.
UI component
The API of this component is specified in Ui.java

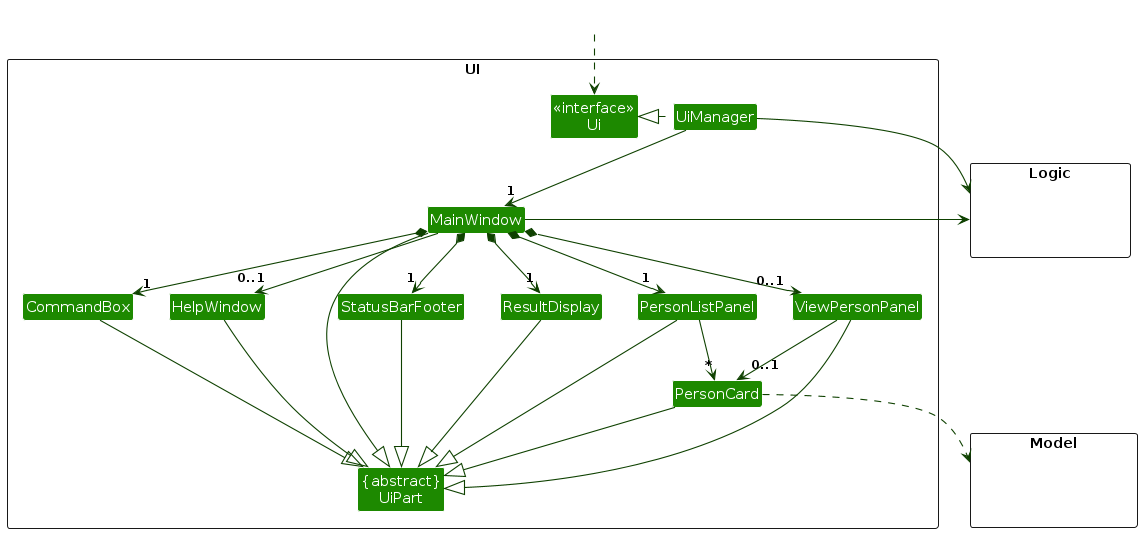
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class which captures the commonalities between classes that represent parts of the visible GUI.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
- executes user commands using the
Logiccomponent. - listens for changes to
Modeldata so that the UI can be updated with the modified data. - keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - depends on some classes in the
Modelcomponent, as it displaysPersonobject residing in theModel.
Logic component
API : Logic.java
Here's a (partial) class diagram of the Logic component:

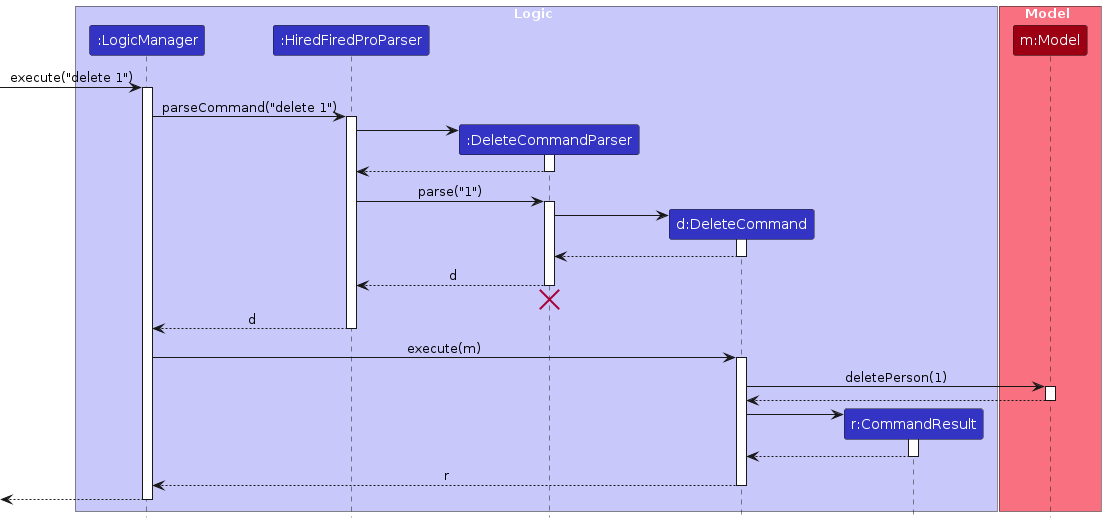
The sequence diagram below illustrates the interactions within the Logic component, taking execute("delete 1") API call as an example.

Note: The lifeline for DeleteCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline continues till the end of diagram.
How the Logic component works:
- When
Logicis called upon to execute a command, it is passed to anHiredFiredProParserobject which in turn creates a parser that matches the command (e.g.,DeleteCommandParser) and uses it to parse the command. - This results in a
Commandobject (more precisely, an object of one of its subclasses e.g.,DeleteCommand) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to delete a person).
Note that although this is shown as a single step in the diagram above (for simplicity), in the code it can take several interactions (between the command object and theModel) to achieve. - The result of the command execution is encapsulated as a
CommandResultobject which is returned back fromLogic.
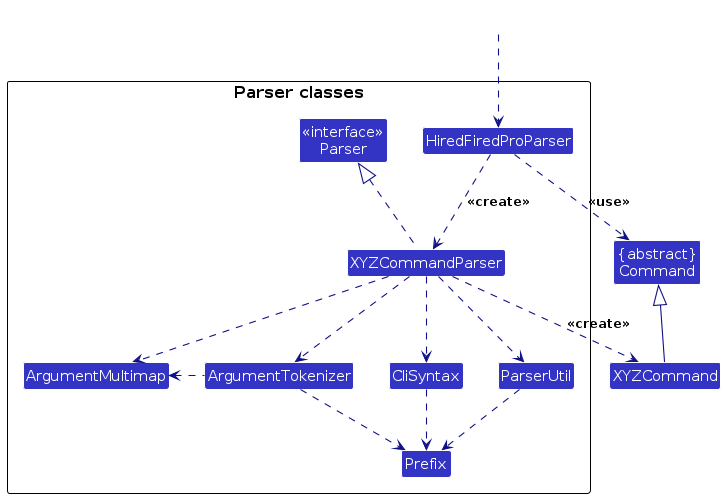
Here are the other classes in Logic (omitted from the class diagram above) that are used for parsing a user command:

How the parsing works:
- When called upon to parse a user command, the
HiredFiredProParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name e.g.,AddCommandParser) which uses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.,AddCommand) which theHiredFiredProParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.,AddCommandParser,DeleteCommandParser, ...) inherit from theParserinterface so that they can be treated similarly where possible e.g, during testing.
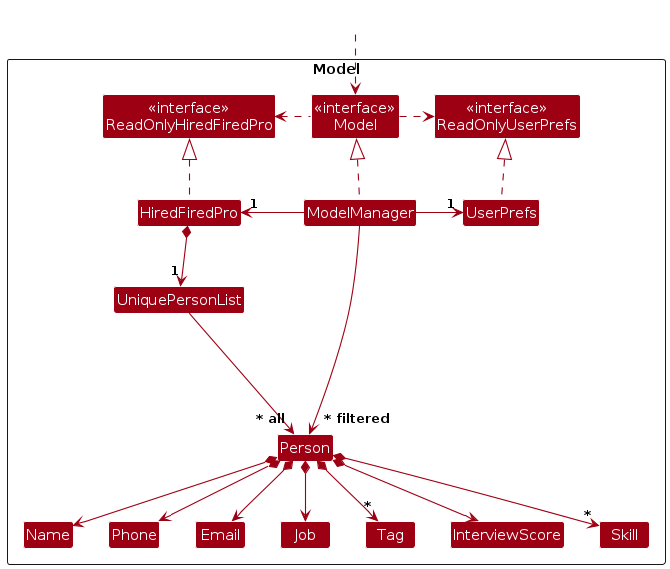
Model component
API : Model.java

The Model component,
- stores the hiredfiredpro data i.e., all
Personobjects (which are contained in aUniquePersonListobject). - stores the currently 'selected'
Personobjects (e.g., results of a search query) as a separate filtered list which is exposed to outsiders as an unmodifiableObservableList<Person>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. - stores a
UserPrefobject that represents the user’s preferences. This is exposed to the outside as aReadOnlyUserPrefobjects. - does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, they should make sense on their own without depending on other components)
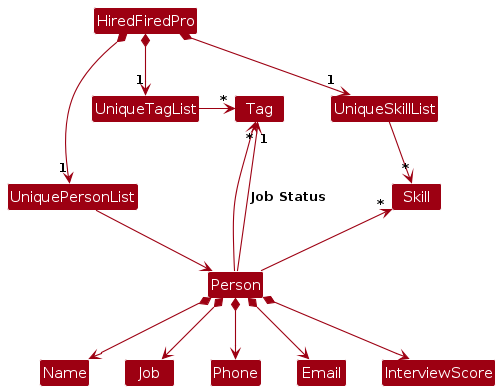
Note: An alternative (arguably, a more OOP) model is given below. It has a Tag list in the HiredFiredPro, which Person references. This allows HiredFiredPro to only require one Tag object per unique tag, instead of each Person needing their own Tag objects.

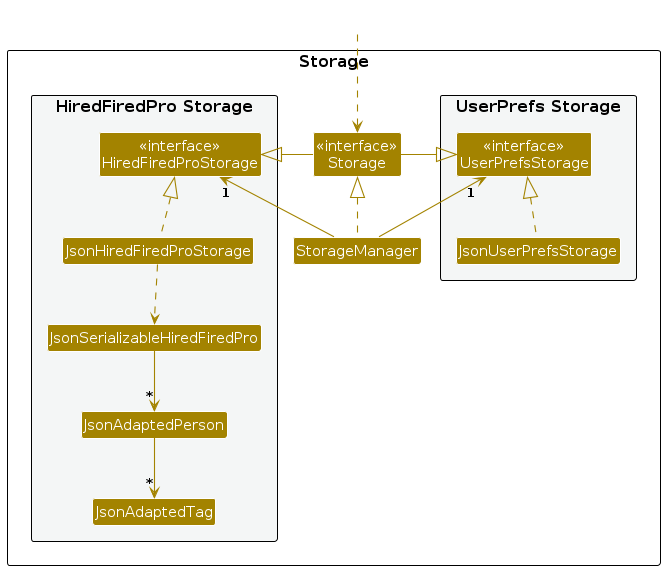
Storage component
API : Storage.java

The Storage component,
- can save both HiredFiredPro data and user preference data in JSON format, and read them back into corresponding objects.
- inherits from both
HiredFiredProStorageandUserPrefStorage, which means it can be treated as either one (if only the functionality of only one is needed). - depends on some classes in the
Modelcomponent (because theStoragecomponent's job is to save/retrieve objects that belong to theModel)
Common classes
Classes used by multiple components are in the seedu.hiredfiredpro.commons package.
Implementation
This section describes some noteworthy details on how certain features are implemented.
[Proposed] Undo/redo feature
Proposed Implementation
The proposed undo/redo mechanism is facilitated by VersionedHiredFiredPro. It extends HiredFiredPro with an undo/redo history, stored internally as an hiredFiredProStateList and currentStatePointer. Additionally, it implements the following operations:
VersionedHiredFiredPro#commit()— Saves the current hiredfiredpro state in its history.VersionedHiredFiredPro#undo()— Restores the previous hiredfiredpro state from its history.VersionedHiredFiredPro#redo()— Restores a previously undone hiredfiredpro state from its history.
These operations are exposed in the Model interface as Model#commitHiredFiredPro(), Model#undoHiredFiredPro() and Model#redoHiredFiredPro() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
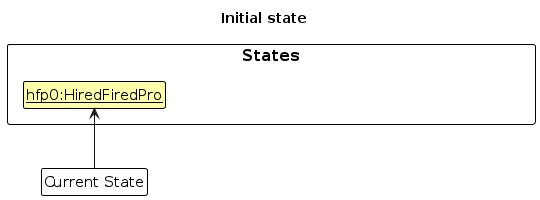
Step 1. The user launches the application for the first time. The VersionedHiredFiredPro will be initialized with the initial hiredfiredpro state, and the currentStatePointer pointing to that single hiredfiredpro state.

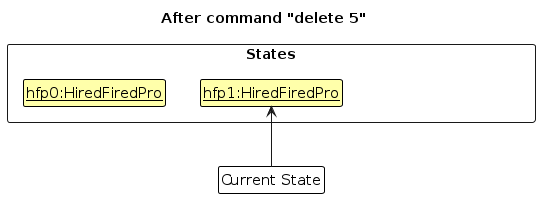
Step 2. The user executes delete 5 command to delete the 5th person in the hiredfiredpro. The delete command calls Model#commitHiredFiredPro(), causing the modified state of the hiredfiredpro after the delete 5 command executes to be saved in the hiredFiredProStateList, and the currentStatePointer is shifted to the newly inserted hiredfiredpro state.

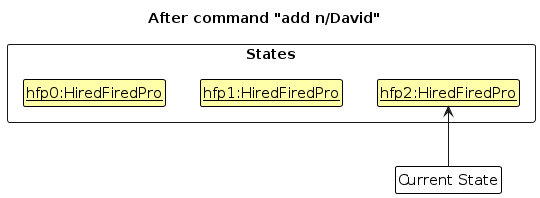
Step 3. The user executes add n/David … to add a new person. The add command also calls Model#commitHiredFiredPro(), causing another modified hiredfiredpro state to be saved into the hiredFiredProStateList.

Note: If a command fails its execution, it will not call Model#commitHiredFiredPro(), so the hiredfiredpro state will not be saved into the hiredFiredProStateList.
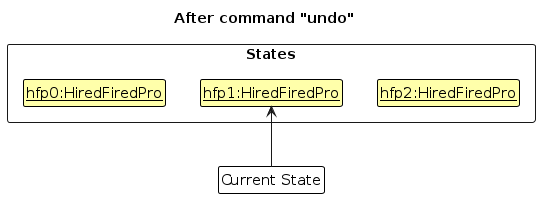
Step 4. The user now decides that adding the person was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoHiredFiredPro(), which will shift the currentStatePointer once to the left, pointing it to the previous hiredfiredpro state, and restores the hiredfiredpro to that state.

Note: If the currentStatePointer is at index 0, pointing to the initial HiredFiredPro state, then there are no previous HiredFiredPro states to restore. The undo command uses Model#canUndoHiredFiredPro() to check if this is the case. If so, it will return an error to the user rather
than attempting to perform the undo.
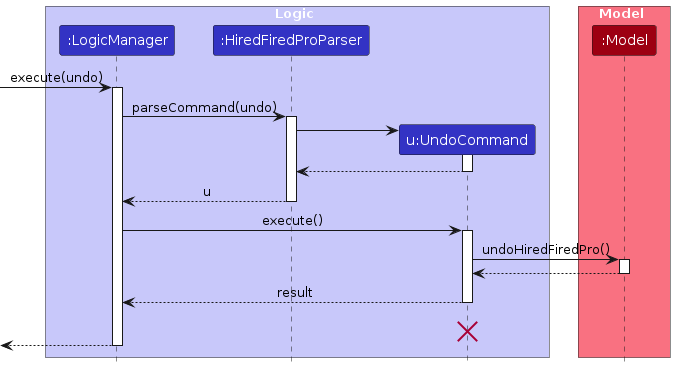
The following sequence diagram shows how an undo operation goes through the Logic component:

Note: The lifeline for UndoCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
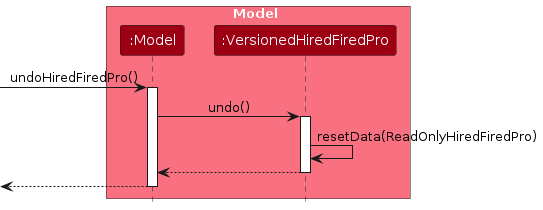
Similarly, how an undo operation goes through the Model component is shown below:

The redo command does the opposite — it calls Model#redoHiredFiredPro(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the hiredfiredpro to that state.
Note: If the currentStatePointer is at index hiredFiredProStateList.size() - 1, pointing to the latest hiredfiredpro state, then there are no undone HiredFiredPro states to restore. The redo command uses Model#canRedoHiredFiredPro() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
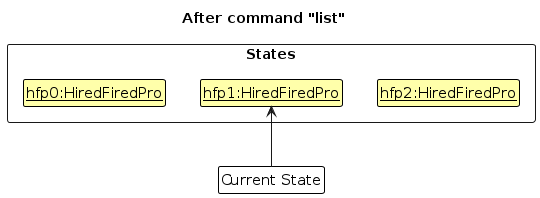
Step 5. The user then decides to execute the command list. Commands that do not modify the hiredfiredpro, such as list, will usually not call Model#commitHiredFiredPro(), Model#undoHiredFiredPro() or Model#redoHiredFiredPro(). Thus, the hiredFiredProStateList remains unchanged.

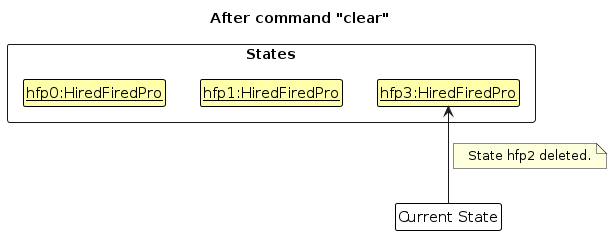
Step 6. The user executes clear, which calls Model#commitHiredFiredPro(). Since the currentStatePointer is not pointing at the end of the hiredFiredProStateList, all hiredfiredpro states after the currentStatePointer will be purged. Reason: It no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

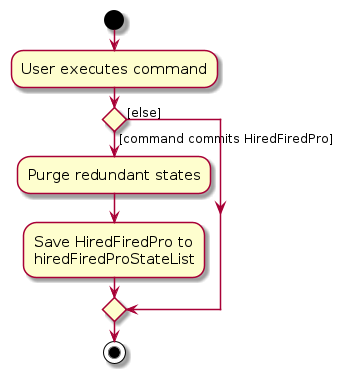
The following activity diagram summarizes what happens when a user executes a new command:

Design considerations:
Aspect: How undo & redo executes:
Alternative 1 (current choice): Saves the entire hiredfiredpro.
- Pros: Easy to implement.
- Cons: May have performance issues in terms of memory usage.
Alternative 2: Individual command knows how to undo/redo by itself.
- Pros: Will use less memory (e.g. for
delete, just save the person being deleted). - Cons: We must ensure that the implementation of each individual command are correct.
- Pros: Will use less memory (e.g. for
Documentation, logging, testing, configuration, dev-ops
Appendix: Requirements
Product scope
Target user profile:
- has a need to manage a significant number of candidates across various job roles
- has a need to view and filter candidate lists quickly based on various categories
- requires tools to schedule interviews, assign interviewers and update the outcome of the interview
- requires tools to efficiently track candidate progress and make hiring decisions
- prefers desktop apps for recruitment tracking over web or mobile applications
- can type fast
- prefers typing to mouse interactions
- is reasonably comfortable using CLI apps
Value proposition: Provides streamlined access to candidate information allowing users to track their progress, compare candidates, and make informed hiring decisions with efficient CLI commands, faster than a typical mouse/GUI driven app.
User stories
Priorities: High (must have) - Essential, Medium (nice to have) - Typical, Low (unlikely to have) - Novel
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
| Essential | Interviewer | add candidates | keep track of current candidates |
| Essential | Interviewer | delete candidates | keep track of current candidates |
| Essential | Hiring Manager | view a list of candidates | quickly assess who has applied for the position |
| Essential | Hiring Manager | mark candidates as "hired" or "rejected" | finalize the hiring process |
| Essential | Hiring Manager | see the current status of a candidate (e.g. shortlisted, rejected) | track their progress |
| Typical | Interviewer | see candidates’ programming languages | ensure that they have sufficient programming knowledge based on company needs |
| Typical | Interviewer | assign an interview score to a specific candidate | objectively evaluate their performance across multiple criteria |
| Typical | Interviewer | attach files (resumes, portfolios) to a candidate's profile | have all relevant documents in one place |
| Typical | Hiring Manager | sort candidates in ascending / descending order based on interview scores | easily pick out the potential candidates |
| Typical | Hiring Manager | search for candidates based on keywords (skills, position etc.) | quickly find the right profiles |
Use cases
Use Case 1: Add Candidate to Shortlist
Actor: Hiring Manager
Main Success Scenario:
Hiring Manager enters the command to add a candidate.
HiredFiredPro adds the candidate.
Use case ends.
Extensions:
- 1a. HiredFiredPro detects an error in the entered data.
- 1a1. HiredFiredPro requests for the correct data.
- 1a2. Hiring Manager enters new data.
- Steps 1a1-1a2 are repeated until the data entered are correct.
- Use case resumes from step 2.
Use Case 2: Delete Candidate from Shortlist
Actor: Hiring Manager
Main Success Scenario:
Hiring Manager enters the command to delete a candidate by specifying the candidate's index in the list.
HiredFiredPro deletes the candidate from the list.
Use case ends.
Extensions:
1a. The list is empty
- 1a1. HiredFiredPro displays an error message Use case ends.
1b. An invalid index is entered:
1b1. HiredFiredPro displays an error message.
Use case ends.
Use Case 3: View Candidate List
Actor: Hiring Manager
Main Success Scenario:
Hiring Manager enters the command to list all candidates.
HiredFiredPro retrieves and displays the list of candidates.
Use case ends.
Use Case 4: View Candidate Status
Actor: Hiring Manager
Main Success Scenario:
Hiring Manager enters the command with the candidate's name and job title.
HiredFiredPro displays the status of the candidate.
Use case ends.
Extensions:
- 1a. The specified candidate does not exist
1a1. HiredFiredPro displays an error message.
Use case ends.
- 1b. The job title or name is missing
1b1. HiredFiredPro displays an error message requesting the missing parameter.
Use case ends.
Use Case 5: Mark Candidate Status as Hired or Rejected
Actor: Hiring Manager
Main Success Scenario:
Hiring Manager enters the command with the candidate's name and job title.
HiredFiredPro changes the candidate's status to either "hired" or "rejected."
Use case ends.
Extensions:
2a. The specified candidate does not exist
2a1. HiredFiredPro displays an error message.
Use case ends.
2b. The candidate is already marked with the specified status
2b1. HiredFiredPro displays an error message.
Use case ends.
Use Case 6: Sort list of candidates in ascending/descending order
Actor: Hiring Manager
Main Success Scenario:
Hiring Manager enters the command with the either 'a' for ascending or 'd' for descending order.
HiredFiredPro sorts the list of candidates in the specified order.
Use case ends.
Extensions:
- 1a. Hiring Manager does not input either 'a' or 'd'
1a1. HiredFiredPro displays an error message.
Use case ends.
- 1b. Hiring Manager inputs other characters other than 'a' or 'd' (eg 'sort x')
1b1. HiredFiredPro displays an error message.
Use case ends.
Non-Functional Requirements
- Should work on any mainstream OS as long as it has Java
17or above installed. - Setup instructions should be clear and simple, allowing users to get the app running within 5 minutes without installations.
- Should be able to hold up to 1000 candidates without a noticeable sluggishness in performance for typical usage.
- Commands should be intuitive and easy to remember, minimizing the learning curve for new users.
- A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- Should respond to user input commands within 1 second for optimal usability.
- Should provide clear error messages and feedback for invalid input, allowing easy debugging for non-technical users.
- Sensitive information, like candidate emails and phone numbers, should be stored securely and not exposed in error logs or publicly accessible files.
- The application interface should be adaptable to different screen sizes and resolutions, ensuring usability on both standard and high-definition displays.
Glossary
- Mainstream OS: Windows, Linux, Unix, MacOS
- Command-Line Interface (CLI): A text-based interface where users input typed commands to perform specific tasks
- Graphical user interface (GUI): A graphical interface where users interact with graphical elements to perform specific tasks
- Debugging: The process of identifying and correcting errors or bugs to perform an intended function.
Appendix: Instructions for manual testing
Given below are instructions to test the app manually.
Note: These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing.
Launch and shutdown
Initial launch
Download the jar file and copy into an empty folder
Double-click the jar file Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
Saving window preferences
Resize the window to an optimum size. Move the window to a different location. Close the window.
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
Adding a candidate
Adding a candidate to HiredFiredPro
Test case:
add n/Adib j/Developer p/12345678 e/example@example i/1
Expected: New candidate will be added at the end of the list ie. if there are 6 people in the list, he will be 7thTest case:
add n/Adib p/12345678 e/example@example i/1
Expected: Error details shown in the result panel.Test case:
add n/Adib j/Developer p/phone_number e/example@example i/100,...(invalid parameters for certain fields)
Expected: Similar to previous.Other incorrect add commands to try:
add,add i/1,...(missing one or more compulsory fields)
Expected: Similar to previous.Test case:
add n/Adib j/Developer p/12345678 e/example@example i/1 t/hired t/reJecteD t/Pending(adding additional status tags) Expected: The additional status tags are omitted and a default "pending" status tag still remains.
Deleting a candidate
Deleting a candidate while all candidates are being shown
Prerequisites: List all candidates using the
listcommand. Multiple candidates in the list.Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated.Test case:
delete 0
Expected: No candidate is deleted. Error details shown in the status message. Status bar remains the same.Other incorrect delete commands to try:
delete,delete x,...(where x is larger than the list size)
Expected: Similar to previous.
Viewing a candidate while no candidates are being shown
Prerequisites: List all candidates using the
find xxxwhere xxx is a name not existing in current candidates list. Multiple candidates existing.Test case:
delete 1
Expected: No candidate will be deleted. Error details shown in the result panel.
Saving data
Dealing with missing data folder.
Open the folder where HiredFiredPro.jar is located.
Data folder containing json file does not exist.
Upon making any changes to HiredFiredPro, data folder with json file will be created with updated information.
Deleting existing HiredFiredPro.json file in existing data folder.
Open the folder where HiredFiredPro.jar is located.
Click into the data folder and delete the existing json file inside. There should only be one file in the data folder
Upon launching HiredFiredPro, our sample data of 6 people will be shown. Changes made up to that point will be discarded.
Saving data after changes are made.
Prerequisites: HiredFiredPro should be opened.
Make any changes (e.g
delete 1).Close the app.
Open the HiredFiredPro.json file which would be in the same folder as your jar file.
All changes made are reflected in the json file.
Viewing Candidates
Viewing a candidate while all candidates are being shown
Prerequisites: List all candidates using the
listcommand. Multiple candidates in the list.Test case:
view n/Adib j/Developer
Expected: Candidate with their details will be shown on the display panel.Test case:
view n/Adib,...(missing compulsory fields)
Expected: No candidate displayed on display panel. Error details shown in the result panel.
Viewing a candidate while no candidates are being shown
Prerequisites: List all candidates using the
find xxxwhere xxx is a name not existing in current candidates list. Multiple candidates existing.Test case:
view n/Adib j/Developer
Expected: No candidate displayed on display panel. Error details shown in the result panel.
Appendix: Planned Enhancements
Team size : 5
Add support for international phone numbers: To accommodate candidates from various countries, we plan to enhance the phone number input field to include area codes (e.g., +6598765432). This update will allow for different international formats and enable the field to accept alphanumeric characters in the future.
Improve name field validation: To ensure accuracy, the name field will be enhanced to prevent the entry of numerical characters, allowing only alphabetic characters. (e.g. "John Doe 1" will not be accepted as a valid name entry)
Enhance find command to take job and skills as parameters: Users are only able to search for candidates by name currently. We plan to allow users to search by job title and skills, making it easier to locate candidates with specific job positions and skills.
Enhance the view/hire/reject command such that it can also use indexing: We plan to make the view/hire/reject command format much simpler by adopting a similar command format from the delete command where indexing was used instead of having to input both the candidate's name and the job position.(e.g. "view 1" instead of "view n/John Doe j/Software Engineer)
Enhanced error messages: Some commands give a general error message even when there are multiple type of invalid inputs. As such, we will provide more specific error messages across the platform, guiding users with clear, actionable feedback when inputs are incorrect or incomplete. This will improve usability and reduce the likelihood of repeated errors.
Enhanced Command Line Input: Based on user feedback, we will improve the command line input to automatically clear after each command execution. This enhancement will provide a smoother user experience by eliminating the need for manual clearing and ensuring the input field is ready for the next command.
Improve job field validation: Jobs names in the real world typically would not have numbers in them. Most, including the ones in our sample data are alphabetical. Thus, to match reality, we will allow only alphabetic characters in the job field. (e.g "Software Engineer 1" will not be accepted as a valid job entry)
Enhance sort command: We recognise that hiring managers may not always want to sort based on interview scores. To give more versatility to the sort command, we plan to enhance sort command to be able to sort based on alphabetical order based on the candidates' names or candidates' jobs, in addition to its current functionality.